在开发过程中难免会遇到点击分享的需求,这里有两种实现方式:
第一种: 通过原生js 的方法用(存在兼容性):
document.execCommand( aCommandName, aShowDefaultUI, aValueArgument)
参数说明:
aCommandName
命令的名称:常用的为”copy”,”cut”等;
注:”copy” 拷贝当前选中内容到剪贴板
“cut” 剪贴当前选中的文字并复制到剪贴板
aShowDefaultUI
是否展示用户界面,一般为 false;
aValueArgument
默认为null;
返回值:Boolean 如果还是false 则表示还不能支持;
html :
1 | <input type="text" id="copyVal" readonly value="被复制内容" /> |
javascript:
1 | var copyBtn = document.getElementsByClassName('copyBtn')[0]; |
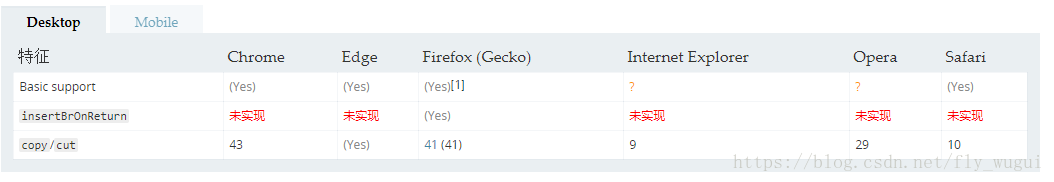
具体兼容如下-pc 端浏览器:

移动端浏览器-ios:
目前是不支持所有浏览器,包括微信浏览器;
第二种 使用clipboard.js 实现(个人推荐):
它是一个不需要Flash,就能实现文本复制或者剪切到剪切板的轻量级插件;
其中需要两个参数是
data-clipboard-action 是操作类型值为复制(copy ),剪切(cut) 默认为copy 可以选择不加该属性
data-clipboard-target 是要复制或者剪切的对象的id值 必选选项
1 | <script type="text/javascript" src="./dist/clipboard.min.js"></script> |
html
1 | <input type="text" id="copyVal" readonly value="被复制内容" /> |
javascript
1 | //实例化 ClipboardJS对象; |
这里的ClipboardJS在实例化时, 如果报错:clipboard is not defined
解决办法就是如下:
1 | new ClipboardJS(obj) |