安装node版本管理工具的时候 把node卸载了 然后重新安装了node版本 然后就出现了Unexpected end of JSON input while parsing near 网上各种查,,,,终于解决了
第一种情况是 最新版的Nodejs与npm版本不合适的问题(因为没更新Node之前是不会的)。
解决办法就是 把npm的版本降到4版。
在windows下使用cmd执行语句:npm -g i npm@4 或者安装6.x 版本;
利用xlsl.full.js导入excel表格
需要的文件 xlsx.full.min.js
1 | <!DOCTYPE html> |
Mac下安装nvm及常见问题
转 Mac下安装nvm及常见问题
前言:(这一步是可选,如果是windows 用户最好是删除已安装的node和npm)
1.卸载已安装到全局的 node/npm
如果之前是在官网下载的 node 安装包,运行后会自动安装在全局目录,其中
1 | node 命令在 /usr/local/bin/node ,npm 命令在全局 node_modules 目录中,具体路径为 /usr/local/lib/node_modules/npm |
安装 nvm 之后最好先删除下已安装的 node 和全局 node 模块:
使用mockjs 模拟前后台交互
使用背景: vue项目 axios
使用详情:
1、首先安装
1 | # 在项目中安装 |
2、在项目中使用
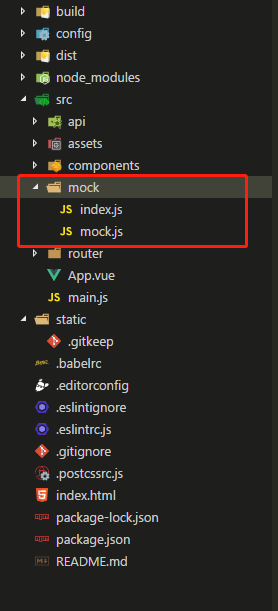
在项目中src文件夹下 新建mock文件夹 新建mock.js 和index.js文件 这里面用来生成基础的接口
项目结构截图:
数据
vue2.0 render()渲染函数及jsx
render()函数通过虚拟DOM 来渲染页面
因为它所包含的信息会告诉 Vue 页面上需要渲染什么样的节点,及其子节点。我们把这样的节点描述为“虚拟节点 (Virtual Node)”,也常简写它为“VNode”。“虚拟 DOM”是我们对由 Vue 组件树建立起来的整个 VNode 树的称呼。
–来源:https://cn.vuejs.org/v2/guide/render-function.html#%E8%99%9A%E6%8B%9F-DOM
vue2.0 组件复用 数据没有更新
如果开发过程中出现使用v-if-else来切换组件时发现数据没有更新,那么就是因为元素被复用具体可以参考vue官网-组件
1 | <template v-if="loginType === 'username'"> |
正则匹配身份证号
正则匹配身份证号 分为18位和15位
首先写正则之前我们先明白身份证号的结构 18位
1 | 地区: ([1-6][1-9]|50)\d{4} // 补充重庆地区50 |